网站添加左侧固定悬浮领红包代码

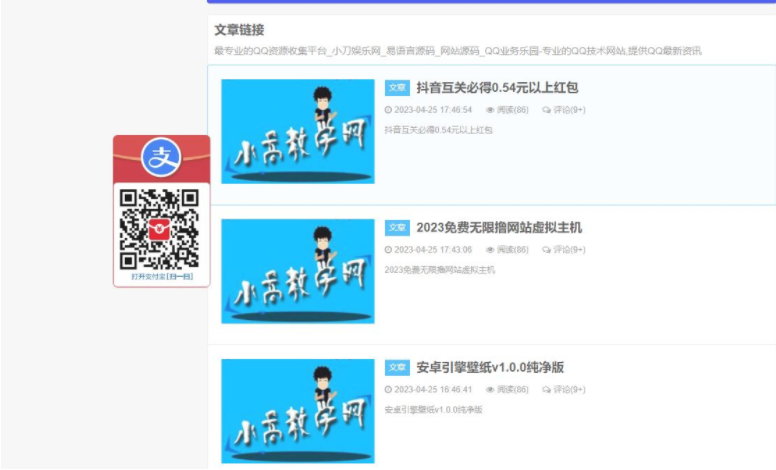
最近几天,支付宝发起了春季消费节红包活动,吸引了众多用户的关注和参与。为了方便网站访客扫码领取红包,我编写了一个左侧固定悬浮代码,使用PS软件对二维码进行修改并替换URL链接。这样,访客可以轻松扫码参与活动,提高用户体验和参与度。
- <div style="position: fixed; top: 350px; left: 50%; margin-left: -735px; width: 140px; border-radius: 7px; overflow: hidden;">
- <img style="max-width: 100%; height: auto; vertical-align: top;" src="https://mp-e8736984-eb69-4fda-8fbc-8b94a79af7f9.cdn.bspapp.com/cloudstorage/d7e261b5-f431-46eb-ade1-a10fc78723e6.jpg">
- </div>
微信扫描下方的二维码阅读本文

本站资源来自互联网收集,链接随时失效,请保存后及时下载,仅供用于学习和交流!!!!!请勿用于商业用途,请遵循相关法律法规,如有侵权、后门、不妥、提供材料联系本站1424898602@qq.com删除,敬请谅解!
THE END
二维码


共有 0 条评论