网站添加左侧固定悬浮领红包代码

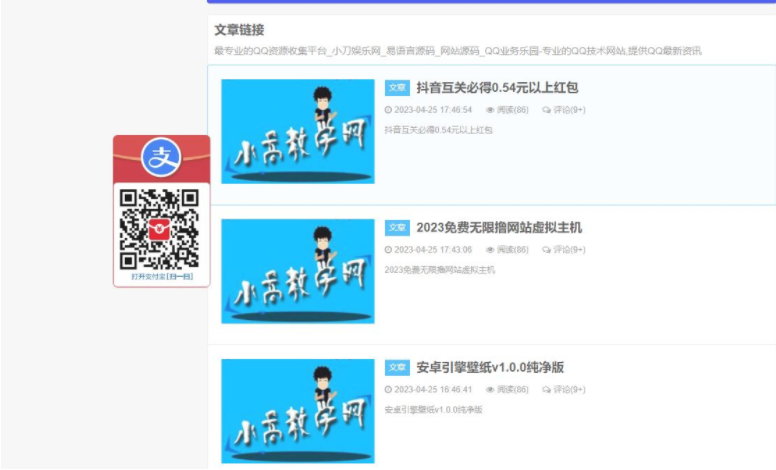
最近几天,支付宝发起了春季消费节红包活动,吸引了众多用户的关注和参与。为了方便网站访客扫码领取红包,我编写了一个左侧固定悬浮代码,使用PS软件对二维码进行修改并替换URL链接。这样,访客可以轻松扫码参与活动,提高用户体验和参与度。
- <div style="position: fixed; top: 350px; left: 50%; margin-left: -735px; width: 140px; border-radius: 7px; overflow: hidden;">
- <img style="max-width: 100%; height: auto; vertical-align: top;" src="https://mp-e8736984-eb69-4fda-8fbc-8b94a79af7f9.cdn.bspapp.com/cloudstorage/d7e261b5-f431-46eb-ade1-a10fc78723e6.jpg">
- </div>
微信扫描下方的二维码阅读本文

版权声明:
作者:admin
链接:https://q-sen.cn/%e6%ba%90%e7%a0%81/%e7%bd%91%e7%ab%99%e6%b7%bb%e5%8a%a0%e5%b7%a6%e4%be%a7%e5%9b%ba%e5%ae%9a%e6%82%ac%e6%b5%ae%e9%a2%86%e7%ba%a2%e5%8c%85%e4%bb%a3%e7%a0%81/.html
来源:小全资源网
文章版权归作者所有,未经允许请勿转载。
THE END
二维码


共有 0 条评论